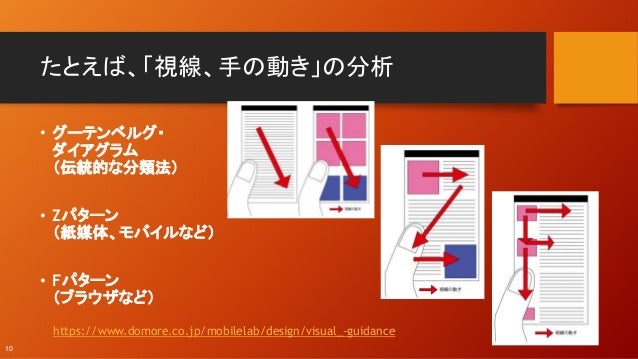
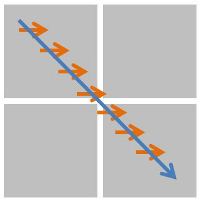
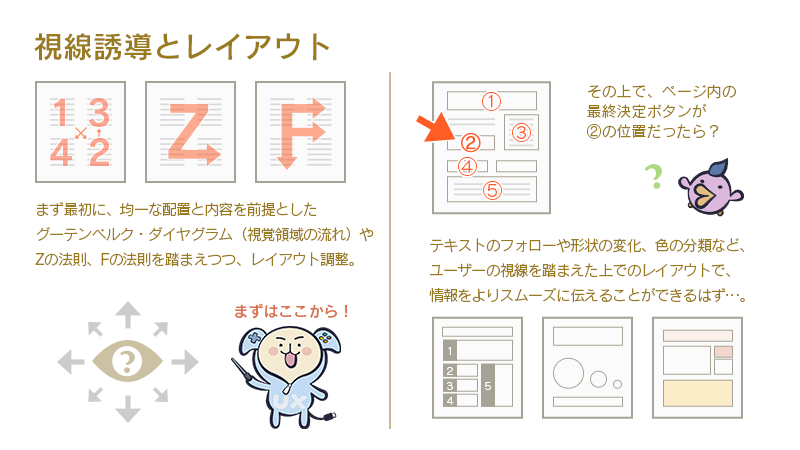
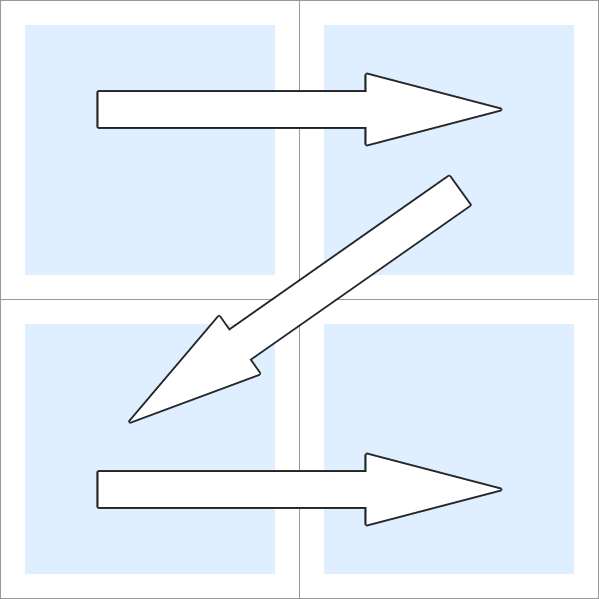
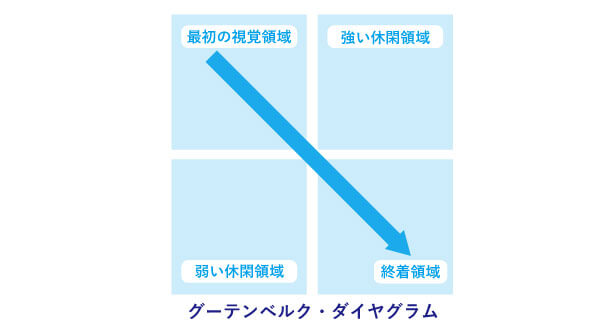
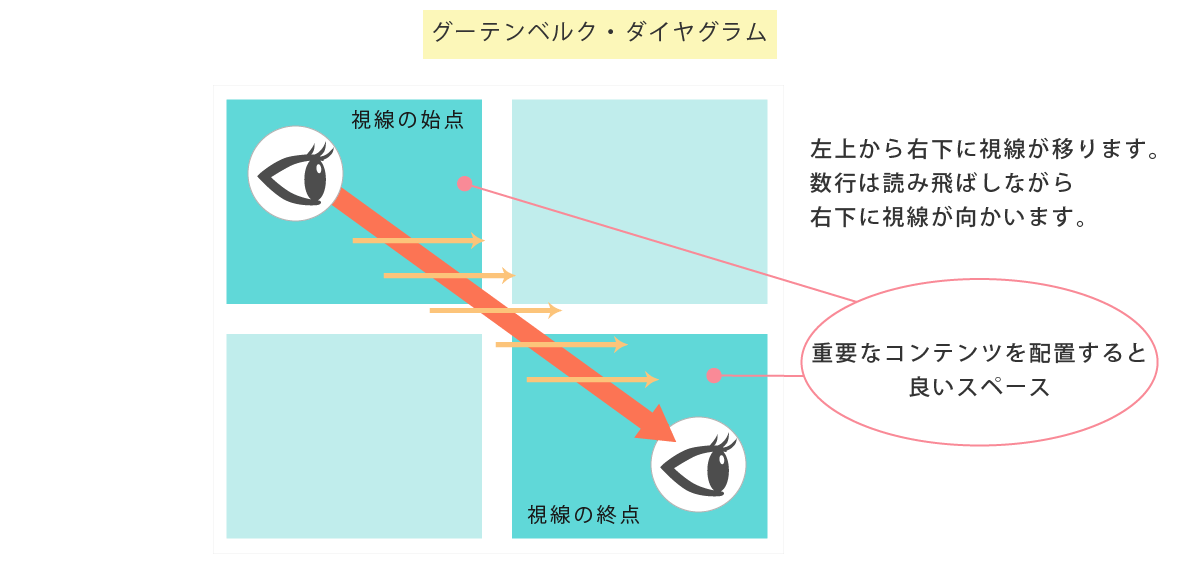
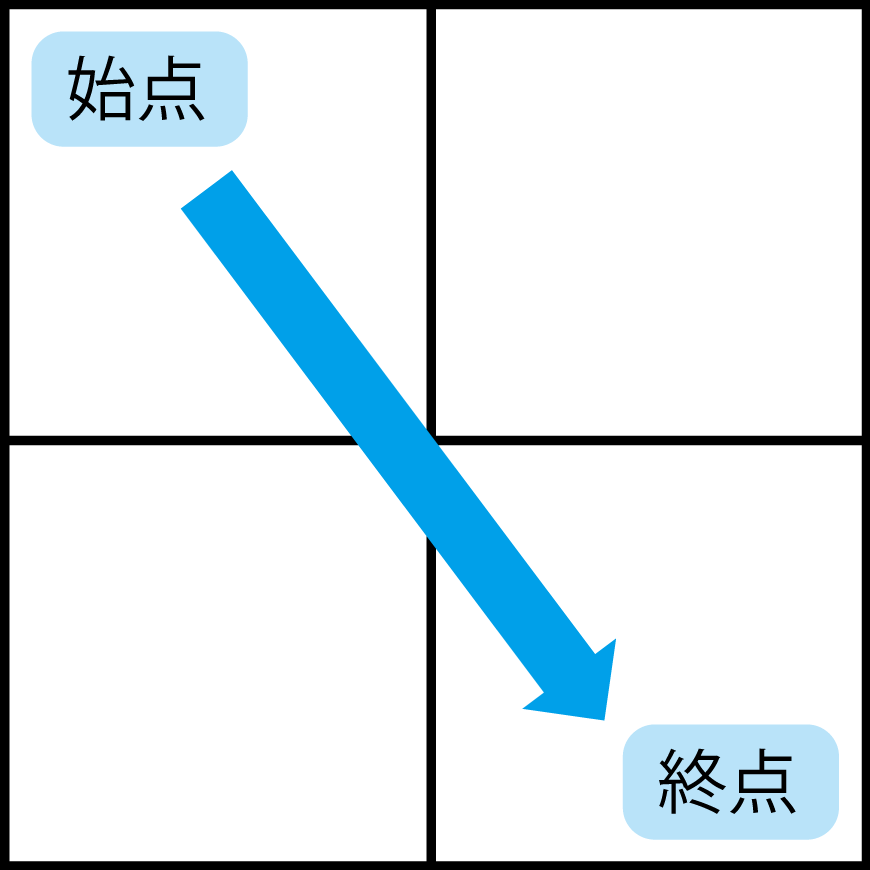
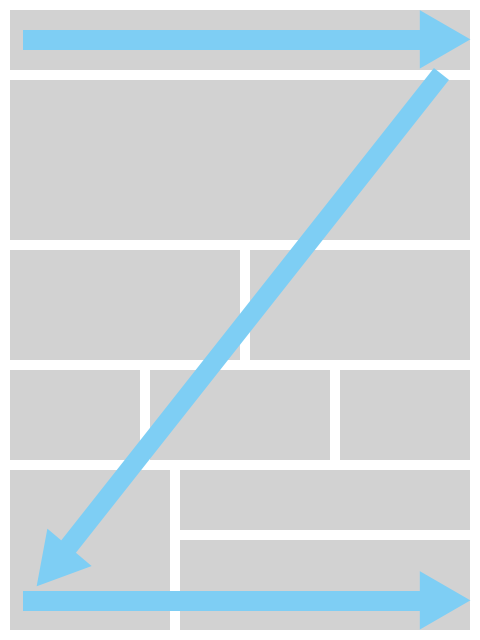
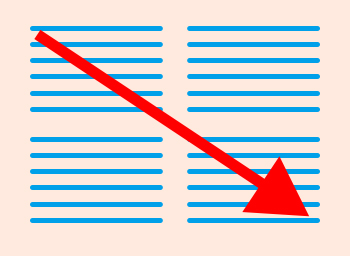
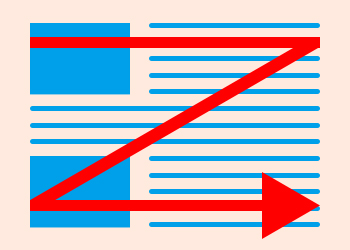
グーテンベルク・ダイヤグラムの例 「均等に配置された情報を見る時、視線は左上から右下に流れていく」というパターンのこと。 横書きが主流である欧米文書で主に使われています。 視線は左上(1のエリア)から右下(2のエリア)へ、揺れながら移動すると考えられています。ヨハネス・ゲンスフライシュ・ツア・ラーデン・ツム・グーテンベルク(ドイツ語 Johannes Gensfleisch zur Laden zum Gutenberg 、1398年頃 1468年 2月3日)は、ドイツ出身の金細工師、印刷業者である。 印刷に改良を加えた活版印刷技術の発明者といわれ、広く知られている。 グーテンベルク・ダイヤグラムとは、「 欧文文化(左から右へと読む文章)においては、視線移動は左上から右下方向へと遷移していく 」ことを定義づけたものです。 要するに、「人間は無意識のうちに斜め読みしている」という、当たり前のようにも感じることを言っている法則にな
1
グーテンベルクダイヤグラム
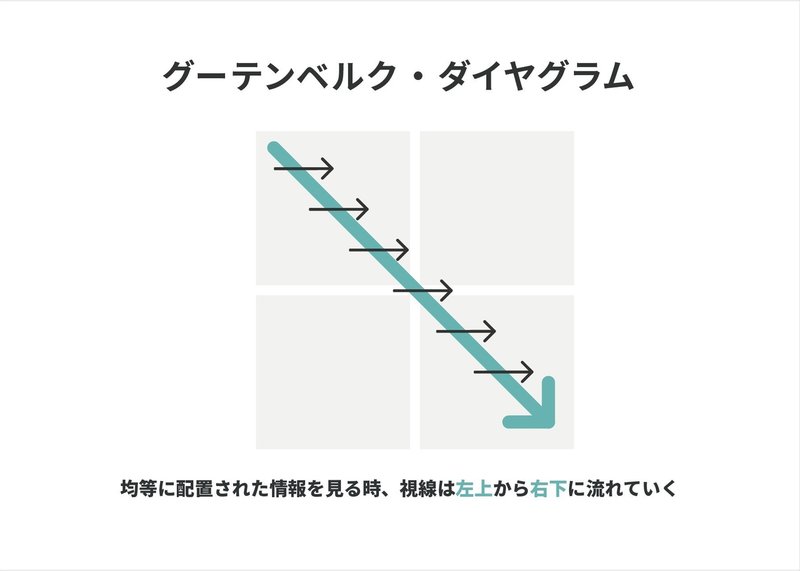
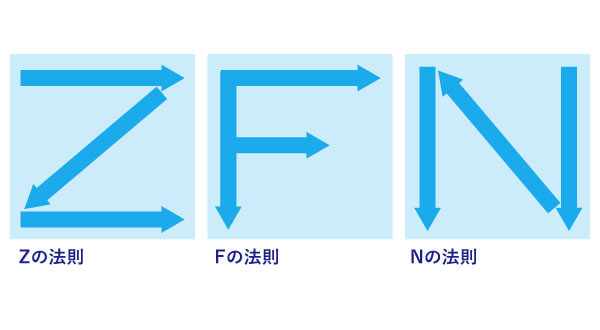
グーテンベルクダイヤグラム-グーテンベルクからグーグルへ 文学テキストのデジタル化と編集文献学 ピーター・シリングスバーグ著 ; 1グーテンベルク・ダイヤグラム 2Zの法則 3Fの法則 それでは、この代表的な3つの法則を詳しくご紹介します。 グーテンベルク・ダイヤグラム 「グーテンベルク・ダイヤグラム」は、 均一に配置された情報を見る時、視線は左上から右下に流れていく




資料作成の際に知っておくべき人の視線の動き3パターン カイゼンベース
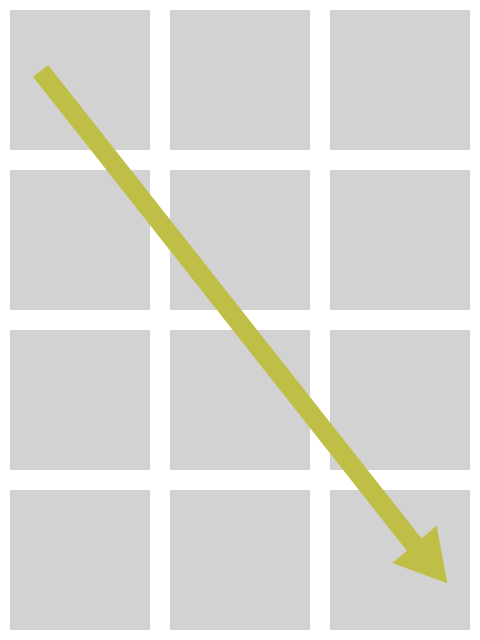
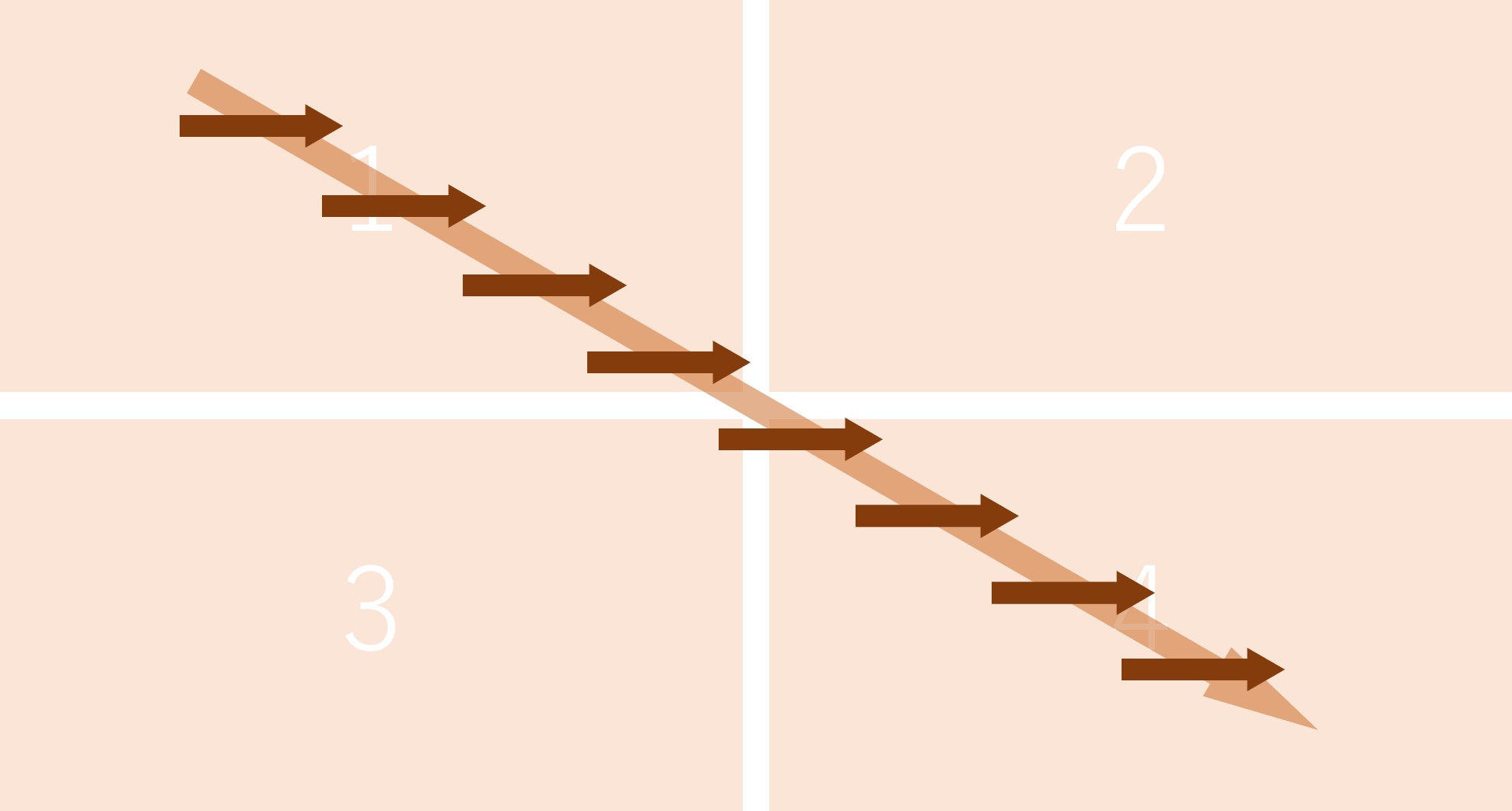
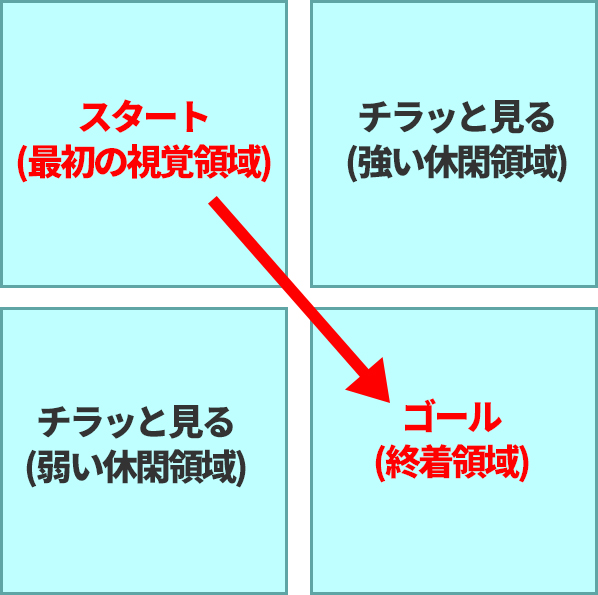
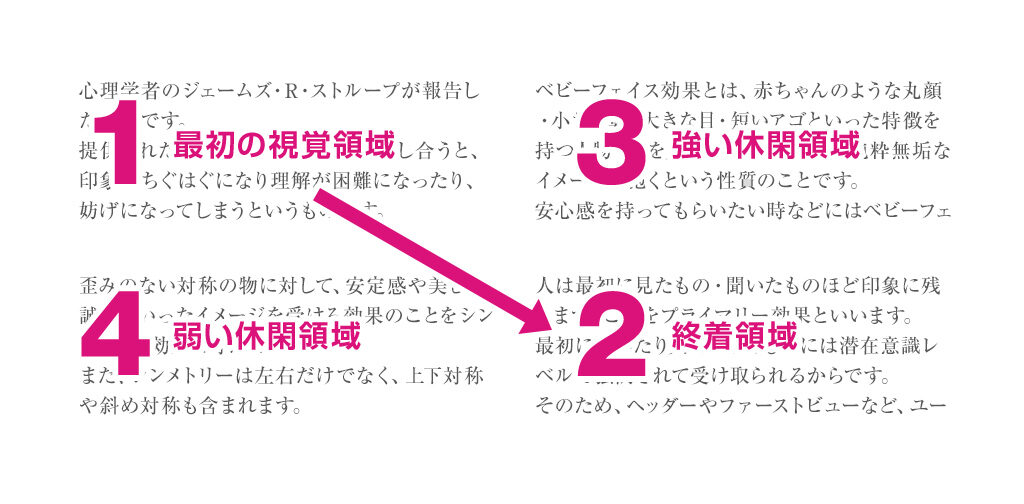
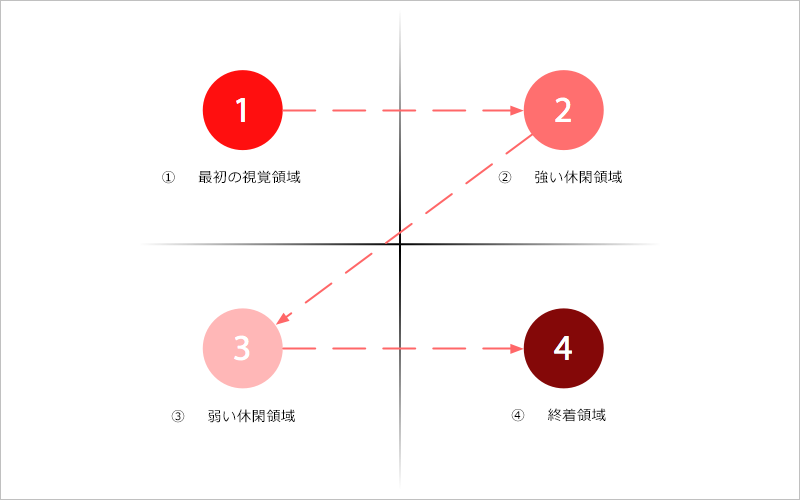
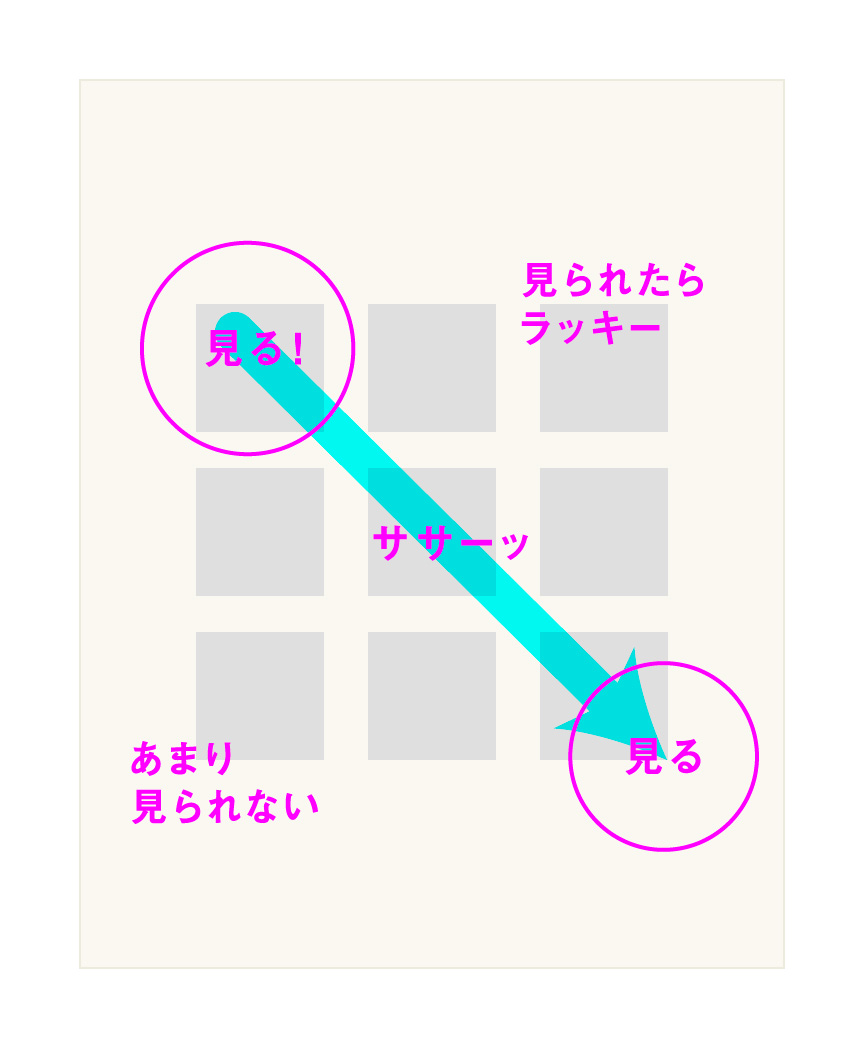
グーテンベルク・ダイヤグラム これは「同じ種類の情報が、均等に配置されている場合」の視線の動きです。 この場合、人は見る対象物を無意識に以下の4つの領域に分割します。 ①最初の視覚領域; 1グーテンベルク・ダイヤグラム グーテンベルクは、 活版印刷技術の発明者なので、 主に印刷物に当てはまります。 ecサイトは、 webサイトなので、 印刷物ではありません。 しかし、 商品説明文やブログなどの 文章を書くときに、 意識しておくと良いとSumate作成にあたって、プロジェクトチームが出した結論は「生活リズム」。 その生活リズムを自らの意思で決めることで、時間の質が向上し、学習量も増えます。 つまり、受験に最も重要な事である規則正しい生活を完全サポート。 また、家庭学習に
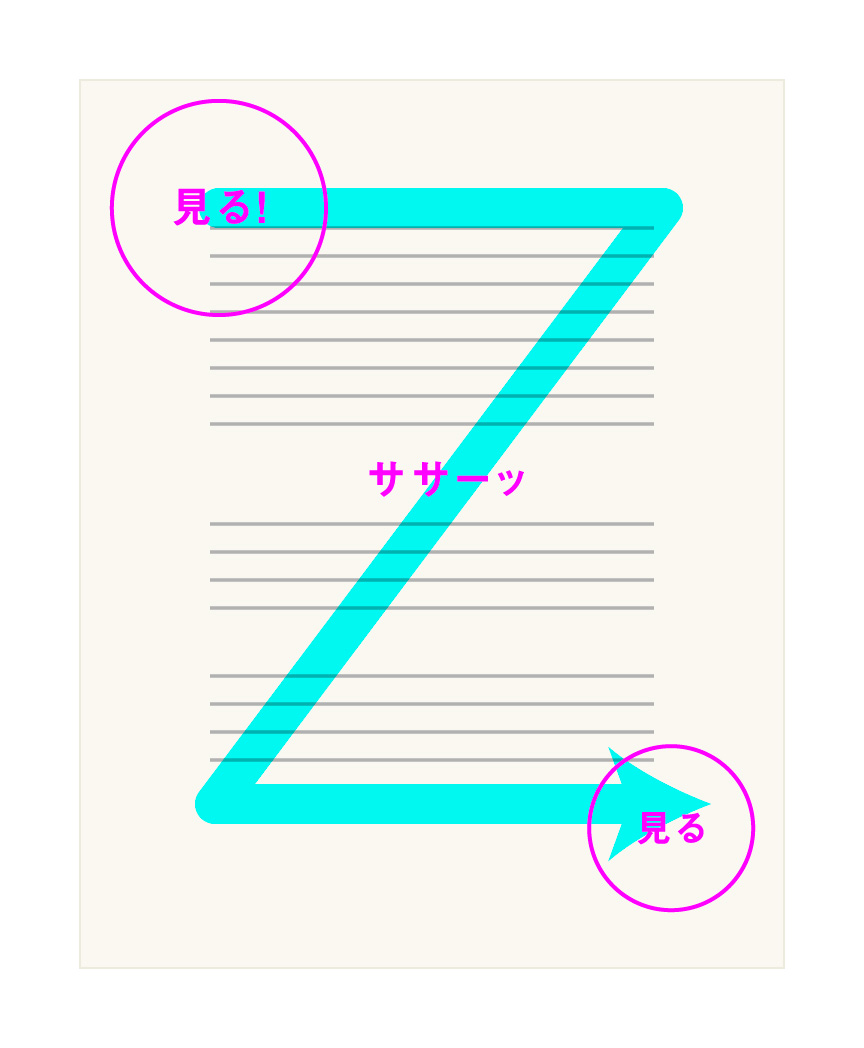
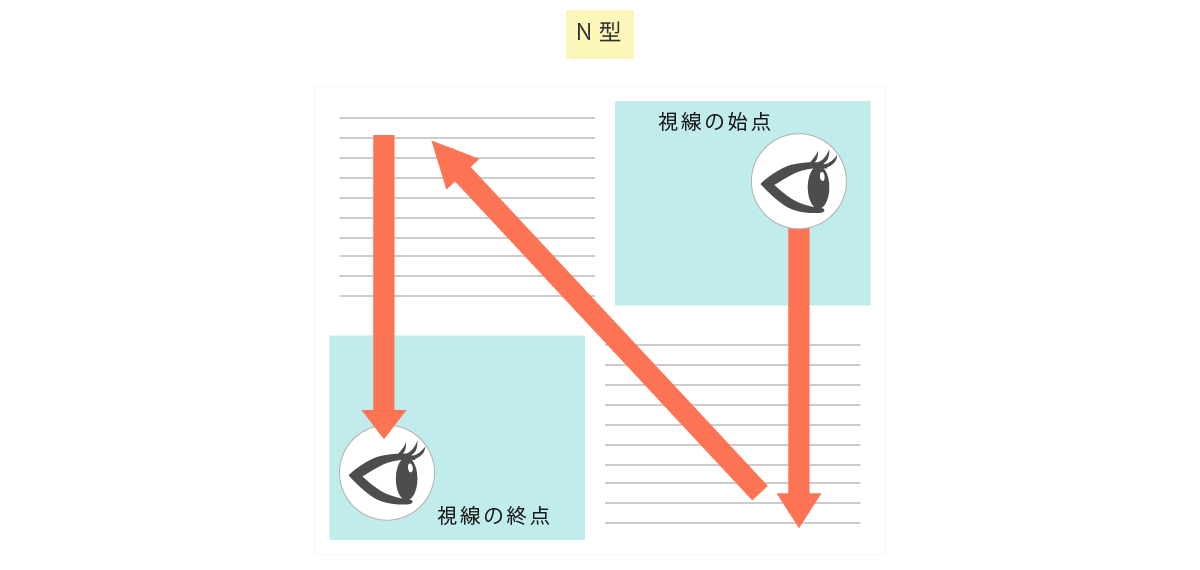
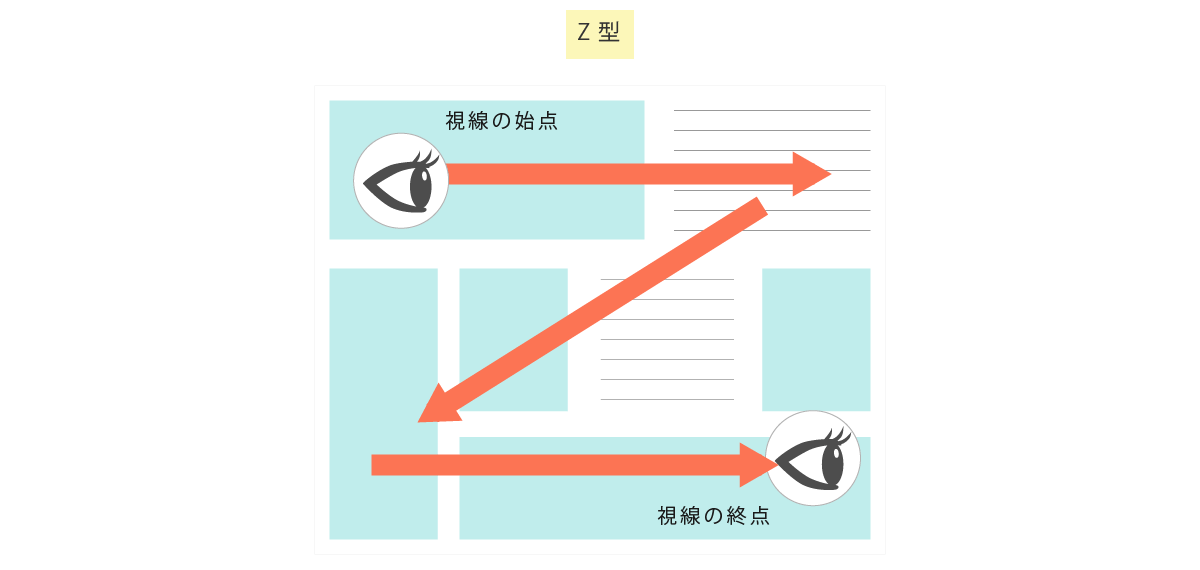
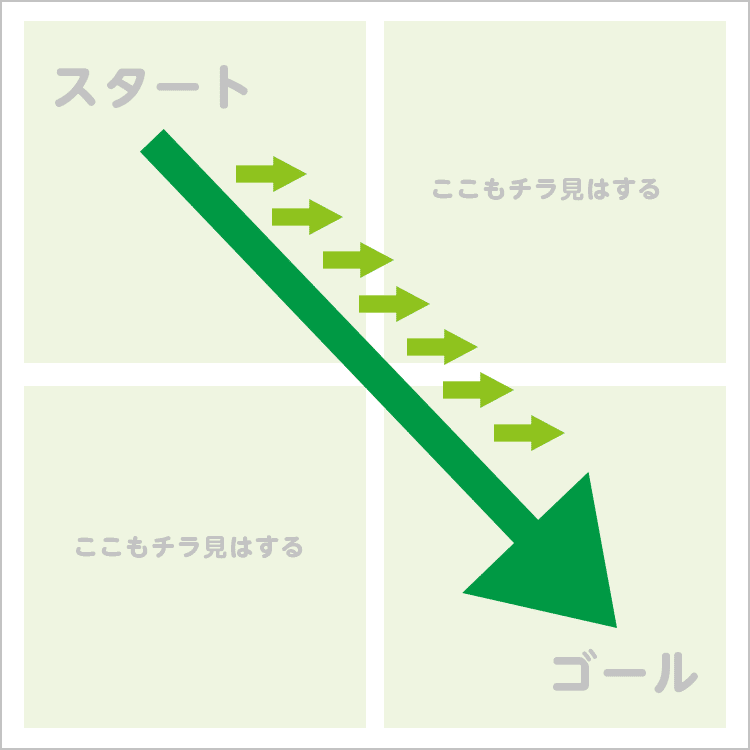
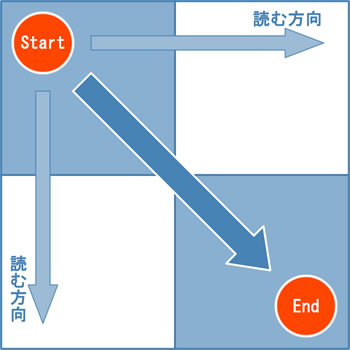
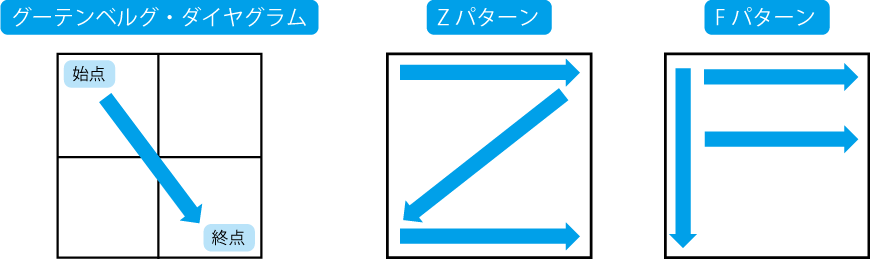
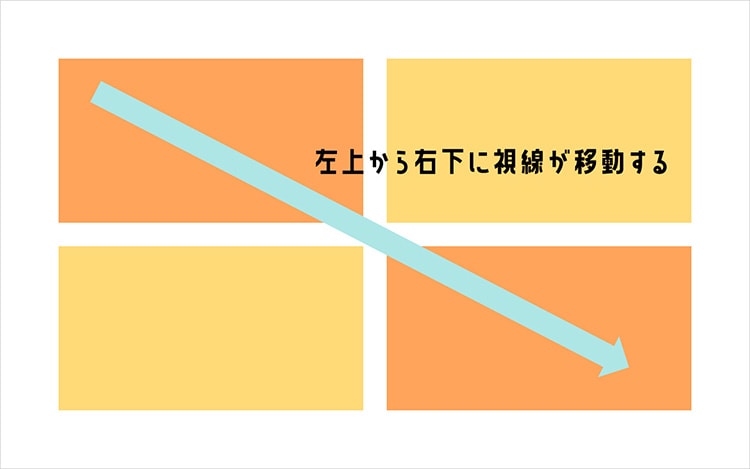
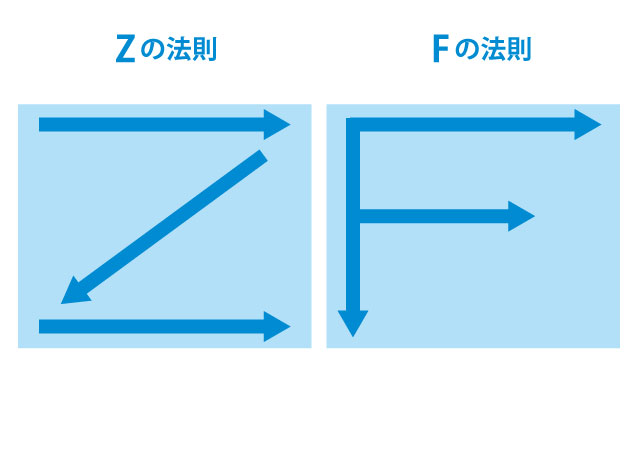
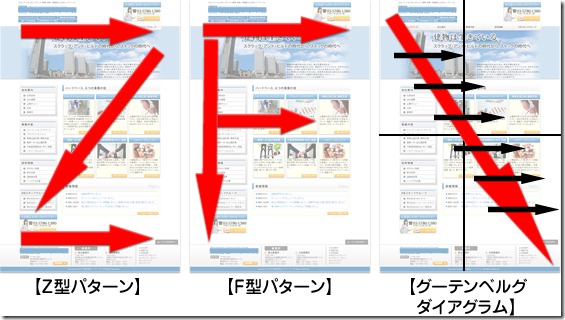
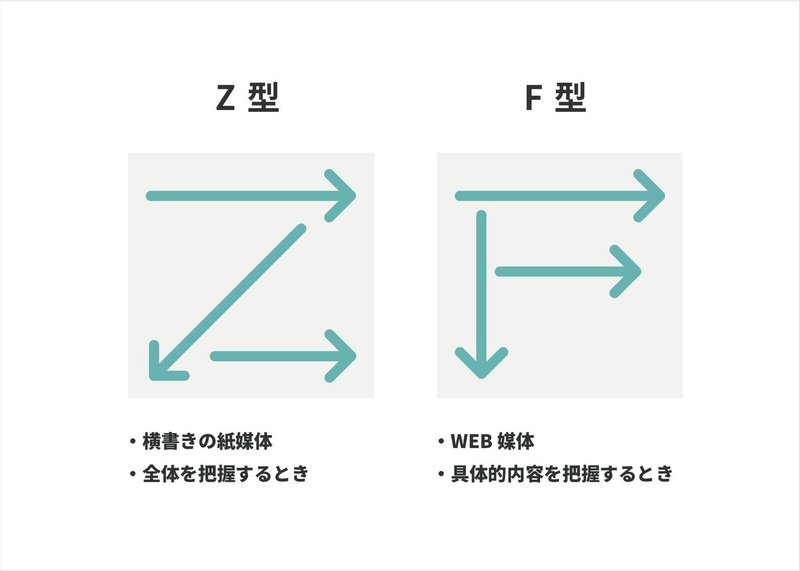
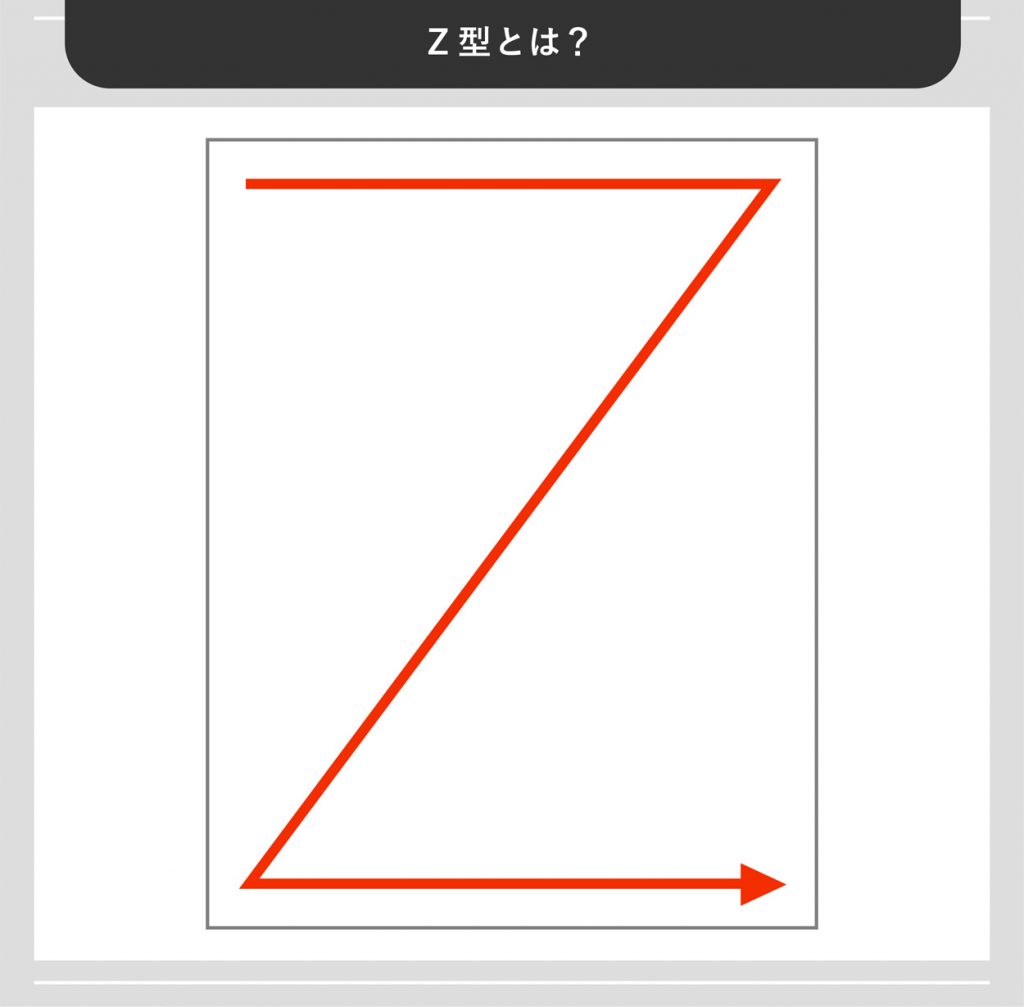
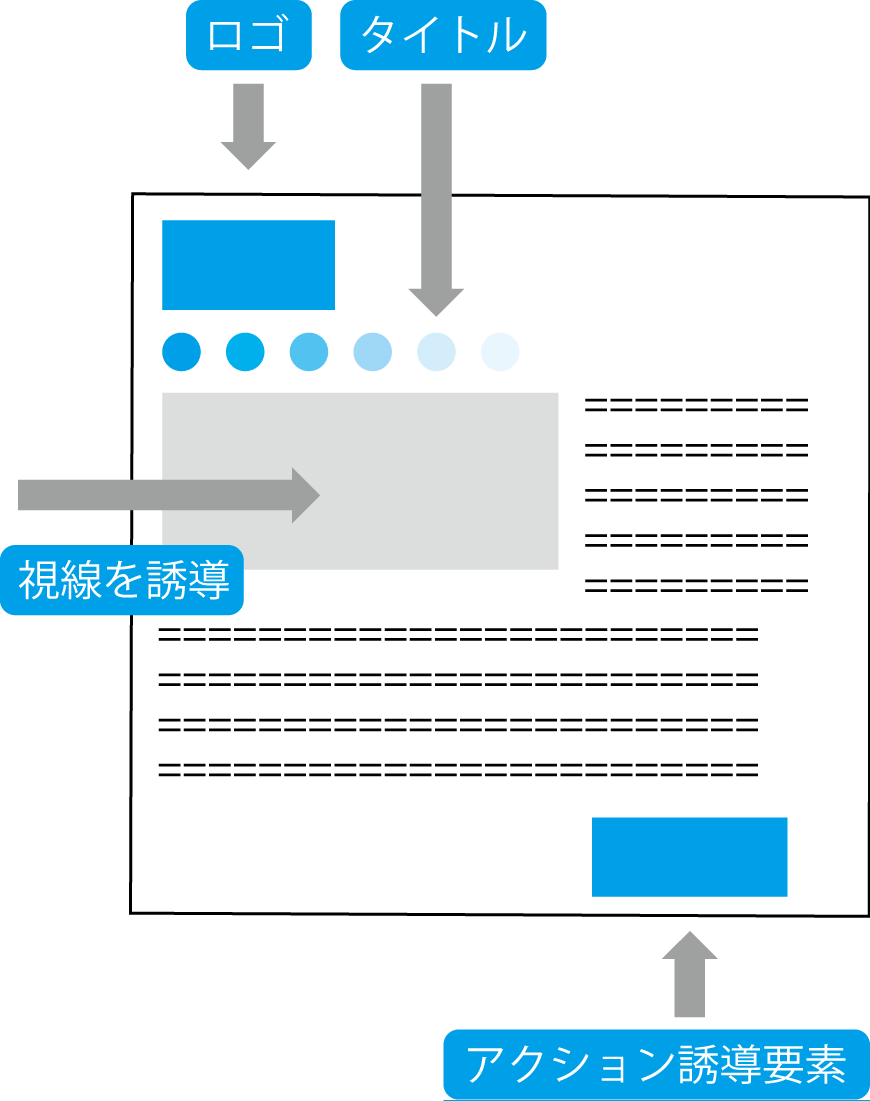
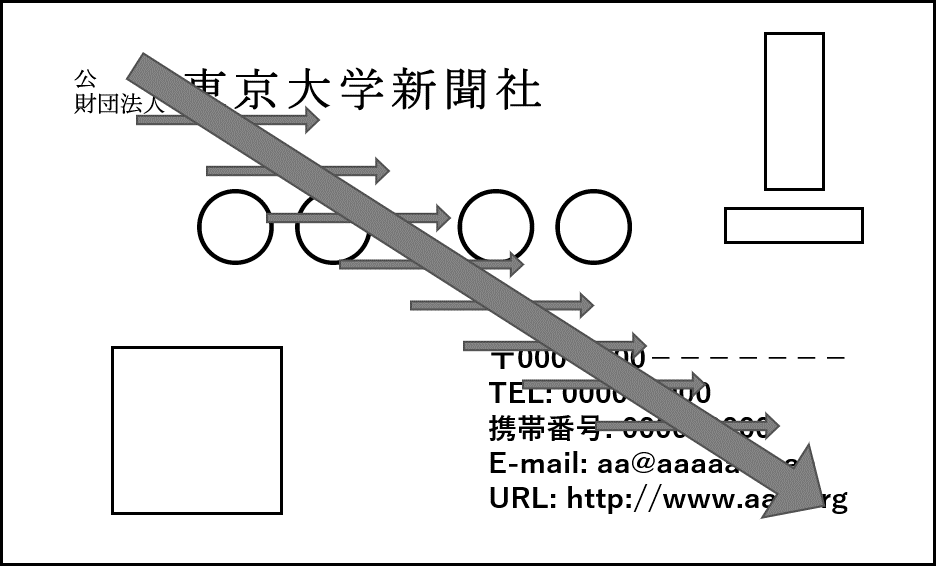
グーテンベルク・ダイヤグラム グーテンベルクとついているだけあって、主に印刷物の話。 均等に配置された情報(=文章が多そう! )が4ブロックある際は、細かく左から右にチラチラ視線を動かしつつも、左下から右下に大きく流れるように視線が動く ②グーテンベルク・ダイヤグラム ③フォントについて ④アニメーション ⑤トレンド ①ホワイトスペースの活用 ホワイトスペースとは、下記の画像に表れている通り、画像の周辺に存在する余白部分のスペースを指します。 グーテンベルク・ダイヤグラムはWebよりも印刷物に当てはまるパターンのため、Webには主に下記の「Z型」と「F型」を用いることが多いです。 2Z型 「Z型」とはユーザーの視線が、左上→右上→左下、右下 とアルファベットの「Z」のように動くことから「Z型」と呼ばれていま
グーテンベルク (ドイツ) ドイツのラインラント=プファルツ州にある都市。 このページは 人名(人物)の 曖昧さ回避のためのページ です。 同名の人物に関する複数の記事の水先案内のために、同じ人名を持つ人物を一覧にしてあります。 グーテンベルク・ダイヤグラム この法則に従ってコンテンツ作りをすれば、 ユーザーにとってストレスなく伝えたい情報を伝えることが出来る スマホを見るときの目線は? ①左上→右上→左下、右下 と「z」のように動く(z型の法則)「ルネッサンスの遺産! グーテンベルク・ダイヤグラムとは?」 こんにちは!富本充昭です。 先週末は大阪マラソン。当社スタッフも参加して、完走! 私も、あと1年くらいトレーニングしてハーフマラソンくらいはチャレンジしたいと思います。




視線を意識することがレイアウトのヒントに Sitest サイテスト ブログ




八幡ローターアクトクラブ Home Facebook
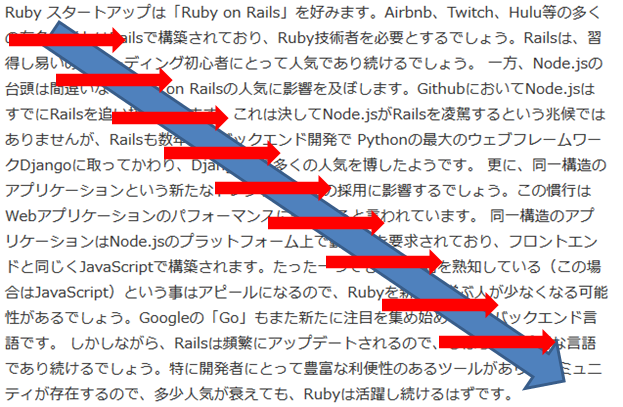
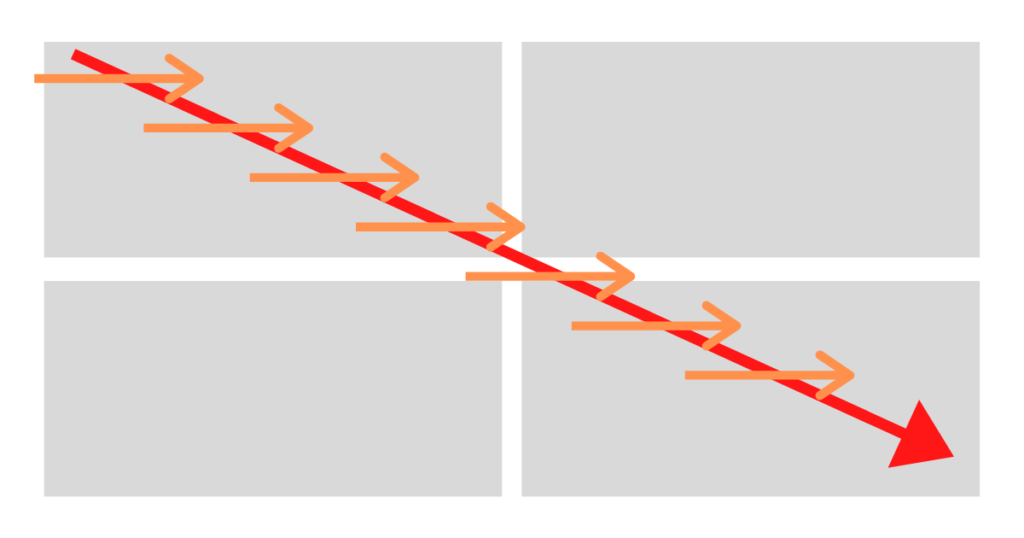
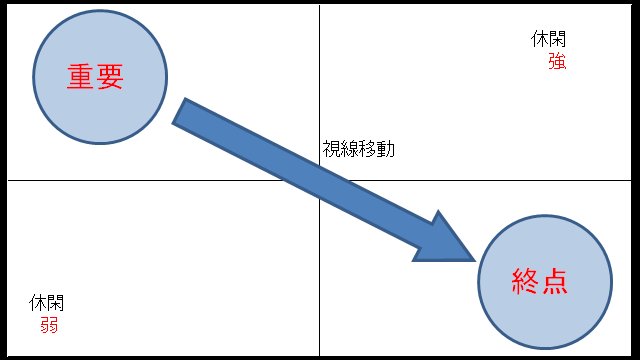
トヨタ 半導体不足で2工場来月稼働停止へ 約2万台の生産に影響 (07月08日)• 経営トップの仕事 トヨタ、マッキンゼーを経て、アオキインターナショナル(現aoki hd)、ロック・フィールド、日本コカ・コーラ、三城(現三城hd)、ワールド、卑弥呼など、数多くの大手企業で経営改革や事業 グーテンベルク・ダイヤグラム グーテンベルク・ダイヤグラムとは「 均等に並んだ情報を見る時、左上から右下へ徐々に下るようにしながら目線を動かすパターン (画像の赤矢印)」。 右下へ降りている最中も左から右へ小さく目を動かしています(画像のオレンジ矢印)。 グーテンベルク・ダイヤグラム グーテンベルク・ダイヤグラムは 4 つの象限に分けることができます。 Primary optical area (一番重要なエリア(左上)) Strong fallow area (強い休閑エリア(右上)) Weak fallow area (弱い休閑エリア(左下)) Terminal area (終点エリア(右下))




できてる 基本のデザイン道場 レイアウト編 視線を意識して情報を配置しよう マーケティングブログ 名古屋 アライブ株式会社




視線誘導 Ux Times
グーテンベルク・ダイヤグラム グーテンベルク・ダイヤグラムとは「 均等に並んだ情報を見る時、左上から右下へ徐々に下るようにしながら目線を動かすパターン (画像の赤矢印)」 右下へ降りている最中も左から右へ小さく目を動かしています(画像のオレンジ矢印)。 ウェブデザインでもよく使用される、ユーザーの視線の動きを予測し、効果的にコンテンツを配置する代表的な3つのレイアウト、グーテンベルグ ダイアグラム、Zパターン、Fパターンを紹介します。 3 Desig明星聖子, 大久保譲, 神崎正英訳 慶應義塾大学出版会, 099



Webデザインで意識すべき視線の動き4点 Webコラム Skuare Net




集客 販促 視線誘導を意識してデザインする ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ
行研究がある。代表的なのは、「グーテンベルク・ダイヤグラム」 や「= 型プロセス」で、均質に配置された同質の情報を見るとき の、視線の流れの一般的なパターンを表した図式について述べら れている(/lgzhoo、 ) 。他にも(% サイトを閲覧する場 グーテンベルク・ダイヤグラム 同じような種類の要素が並んでいた場合、 人は左から右に細かく視線を動かしつつ、大きな流れとして左上から右下へと視線が移動します。 4つのエリアに分割した際に ①左上を「最初の視覚エリア」 ②右下を「終着エリア」 グーテンベルク・ダイヤグラム Posted on 08年 3月 15日 Permalink グーテンベルク ヨハネス・グーテンベルクはドイツ出身の金属加工職人で、1447年にヨーロッパにおいて総合的な活版印刷技術(具体的には活字合金製の金属活字と油性インクの使用技術)を実用化し、初めて旧約・新約聖書




ホームページのレイアウト 視線の動きについて ホームページ作成 制作amsニュース




Zの法則 Fの法則から視線移動を意識したスライドを制作する 戦略的就活のススメ 新卒就職攻略サイト




集客 販促 視線誘導を意識してデザインする ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




パワーポイント資料作成の コツ それっぽい資料を作るには Seギタリストの備忘録




Zの法則 Fの法則 イディア 情報デザインと情報アーキテクチャ




ウェブで成果を上げたいならまずは動線をみて導線を見直してみては ナレッジコモンズ




視線は左上から右下に 海腹川背 と Zの法則 Fの法則 とくとく情報まとめ




ファーストビューでは重要な要素は に配置する Rikitex




ユーザーが自然と目を向ける 視線誘導を意識したuiデザイン Goodpatch Blog グッドパッチブログ




ファーストビューでは重要な要素は に配置する Rikitex




ユーザーが自然と目を向ける 視線誘導を意識したuiデザイン Goodpatch Blog グッドパッチブログ




レイアウト 視線誘導




知っておきたい人の視線の動き方 視線の動きを意識してユーザーを導く 不動産業界とseo コンテンツマーケティングに強くなるコラム Rebco




覚えておきたいuiデザインの基本 8つの視覚誘導編 Grab 大阪のweb広告 マーケティング代理店アイビス運営




反応率アップ 視線の動きを意識して 配置を考えよう その1 あきばれホームページ作成




人の視線の動きから考える最適なwebレイアウト




資料作成の際に知っておくべき人の視線の動き3パターン カイゼンベース




ユーザーはwebサイトをどのように見ているか についての 有益な10個の発見




なんでロゴって左上なの




目線誘導 Asako Digital Blog




視線誘導を活用しよう ウェブラボ関西オフィス 大阪 梅田




デザインで視線を誘導 王道3パターン A Rogi Note




資料作成の際に知っておくべき人の視線の動き3パターン カイゼンベース




視線誘導を活用しよう ウェブラボ関西オフィス 大阪 梅田



Webデザインで意識すべき視線の動き4点 Webコラム Skuare Net



1




視線を意識することがレイアウトのヒントに Sitest サイテスト ブログ




ココをチェックすれば結果が出る ランディングページ Lp 制作時に注意したい15のポイント Ferret




資料作成の際に知っておくべき人の視線の動き3パターン カイゼンベース




資料作成の際に知っておくべき人の視線の動き3パターン カイゼンベース




React Redux Saga 04




レイアウト 視線誘導




コンバージョン率とwebサイトデザイン Web制作会社 Com




ブログの反応率が数倍になるデザインの考え方 5つのルール アフィリエイトjapan




なんでロゴって左上なの




視線の動きを利用する グリニッジ株式会社




Section 32 レイアウトを意識して高アクション率を実現する Seo対策のためのwebライティング実践講座




グーテンベルク ダイヤグラム By Kotosetagaya 支那ソバ 玉龍 拝島 ラーメン 食べログ



ポスティングの集客力をさらにアップさせる方法 2



Webサイトで抑えておきたい 3つの重要なレイアウトパターン ブログを書きながら考える




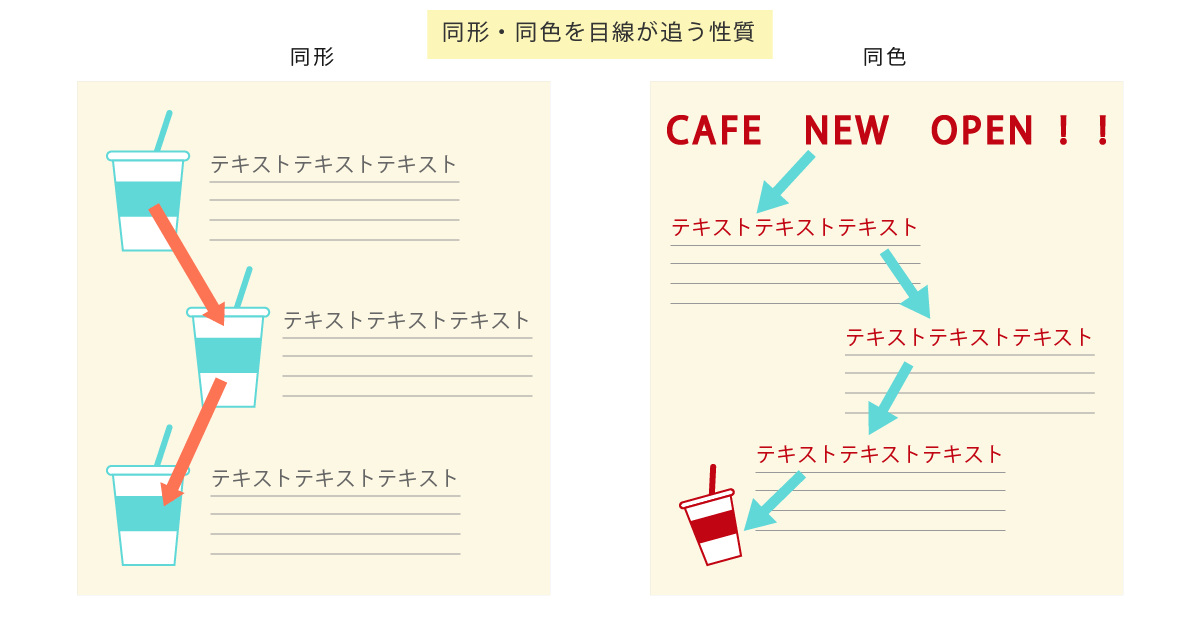
カプコン公式 Cap Sperience 視線誘導のお話 情報を伝えるためにはユーザーの目の動きも重要です グーテンベルク ダイヤグラムやz Fの法則は有名ですね 漫画のコマ割りなどデザインの世界では広く使われる概念ですが これを元に文字 形状 色の差を




ユーザーの視線をデザインでコントロール 視線誘導を意識したuiデザイン イノベーションデザインラボ It活用で企業の業務改革をデザインし 支援する




お客様に流し読みされないホームページにする視線移動のパターン




ユーザーをうまく誘導しよう Webデザインで意識したい視線の動き方3パターン Ferret




基礎知識 Zとfの法則 Web制作会社 Maromaro Blog




視線を意識することがレイアウトのヒントに Sitest サイテスト ブログ




読む時の目線の動き Fの法則 と Zの法則 視線誘導をわかりやすく解説 ぱなだブログ




視線誘導を意識するとデザインは劇的に変わる プレゼンにも使える7つの方法 フォレストブログ



1




覚えておきたいuiデザインの基本 8つの視覚誘導編 Grab 大阪のweb広告 マーケティング代理店アイビス運営



Q Tbn And9gcscorsjtc348w5jlt 6ahzuiznq7ngssvrzw0t45sufc0lp0bpk Usqp Cau




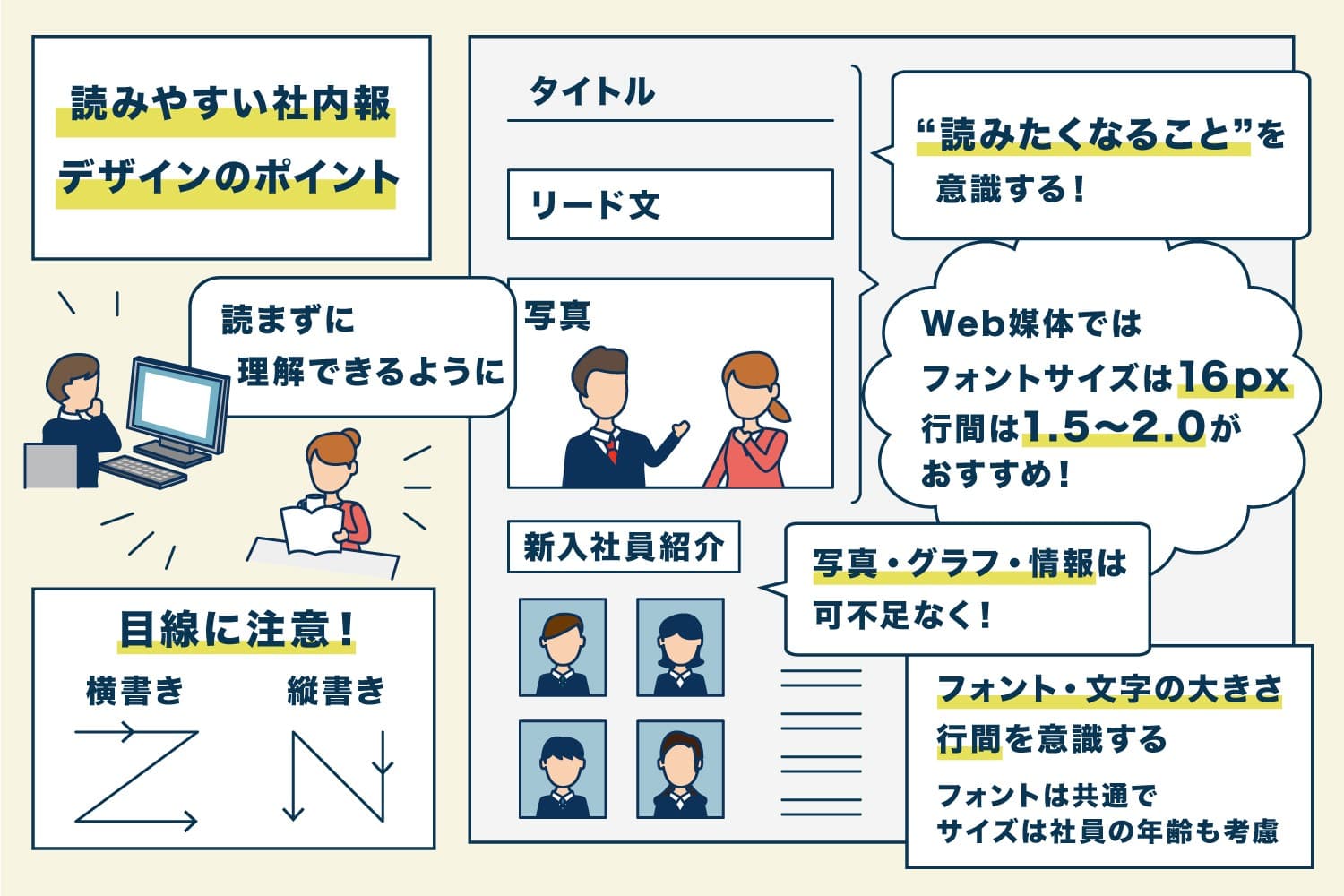
社内報のデザイン レイアウトのポイント 読まれる社内報のコツ 社内報ならウィズワークスの 社内報アプリ




ホームページのレイアウト 視線の動きについて ホームページ作成 制作amsニュース




視線誘導 Ux Times




伝わる デザインのコツ 視線誘導 イノベーションデザインラボ It活用で企業の業務改革をデザインし 支援する




集客 販促 視線誘導を意識してデザインする ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




視線誘導を意識したwebデザインとは その概要と効果をご紹介 Video Brain ビデオブレイン インハウス Ai 動画編集クラウド




デザイナーズ アイ 視線の法則 一般社団法人可視経営協会




ホームページのレイアウト 視線の動きについて ホームページ作成 制作amsニュース




なんでロゴって左上なの




視線誘導とは 画面構成で重要な3つの法則 美術と科学 セッジデザイン



ド素人でいーんです ブログ作りを簡単にするテクニック




できてる 基本のデザイン道場 レイアウト編 視線を意識して情報を配置しよう マーケティングブログ 名古屋 アライブ株式会社




集客 販促 視線誘導を意識してデザインする ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




人間の視線の動き方には一貫性がある Hiroseminami Note




伝わる デザインのコツ 視線誘導 イノベーションデザインラボ It活用で企業の業務改革をデザインし 支援する




Oro Kamen 昨日豚さんにレスした 左右の意味づけ について図にしました グーテンベルクダイヤグラムとは図版やマークによるウエイト付けのない印刷物では視線が左上 右下に動くという経験則です 左上に最重要の情報を置き 読み飛ばされる左下に重要な



Webデザインで意識すべき視線の動き4点 Webコラム Skuare Net




視線誘導 Ux Times




Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet




デザインのレイアウトが苦手なひとが今日から得意になってしまう たった3つの方程式




視線の動きを意識したレイアウトで高アクション率を実現する方法 Fuwariyurari




人間の視線の動き方には一貫性がある Hiroseminami Note




効果的にコンテンツを配置する代表的な3つのレイアウトとは コリス




Ctaの効果はタイミングで決まる 心地よいタイミングで行動を喚起するテクニック Ui改善ブログ By F Tra




効果的にコンテンツを配置する代表的な3つのレイアウトとは コリス




デザイナーズ アイ 視線の法則 一般社団法人可視経営協会




Section 32 レイアウトを意識して高アクション率を実現する Seo対策のためのwebライティング実践講座




視線の動きのクセから考える フォームの送信ボタンを 右側におくべき理由 Ui改善ブログ By F Tra




ホームページのレイアウト 視線の動きについて ホームページ作成 制作amsニュース




Webデザインのレイアウトとは 基本パターン5つや美しくするコツ3つも解説 Webcamp Media




知っておきたい人の視線の動き方 視線の動きを意識してユーザーを導く 不動産業界とseo コンテンツマーケティングに強くなるコラム Rebco



Q Tbn And9gcro3ogwckbpeobpourvkb5zz3gcqiqod2myu7eo8ofz 2bie5 Usqp Cau




Zの法則 Fの法則 イディア 情報デザインと情報アーキテクチャ




Section 32 レイアウトを意識して高アクション率を実現する Seo対策のためのwebライティング実践講座




顧客単価を上げる クロスセリング 1 5 5 25 2 8の法則 とくとく情報まとめ




Oro Kamen zの法則 や fの法則 といった視線移動の原則はwebデザインの分野でヤコブ ニールセンのアイトラック分析と視線ヒートマップを使った科学的なアプローチにより証明されており Yahooやamazon等の大手サイトのデザインにも使われています



ポスティングの集客力をさらにアップさせる方法 2




視線の流れをデザインで誘導 株式会社ティウェブ




Zの法則 Fの法則 イディア 情報デザインと情報アーキテクチャ




できてる 基本のデザイン道場 レイアウト編 視線を意識して情報を配置しよう マーケティングブログ 名古屋 アライブ株式会社




Webデザイナー必見 視線誘導の3つのパターン スマホサイトギャラリー4選 モバイルラボ




正解なき分野で生み出す新たな価値 人気上昇中 グラフィックデザインの魅力とは 東大新聞オンライン




デザイナーズ アイ 視線の法則 一般社団法人可視経営協会




視線の流れをデザインで誘導 株式会社ティウェブ




受付時間10 00 19 00 土日祝を除く Menu ホーム サービス一覧 地域一覧 料金表 成功事例 選ばれる理由 お申し込みの流れ 会社概要 ホーム 反響力集客力アップ06 反響力集客力アップ06 グーテンベルク ダイヤグラム 初めての方へ Lineが選ばれる理由




バナー広告も目線が大切 Asako Digital Blog




来て欲しいところに来てもらう ブログの導線を考えるときに大切な4ステップ 成約率を高める上質なウェブデザイン デザインレボリューション



0 件のコメント:
コメントを投稿